Billboard Design Guideline
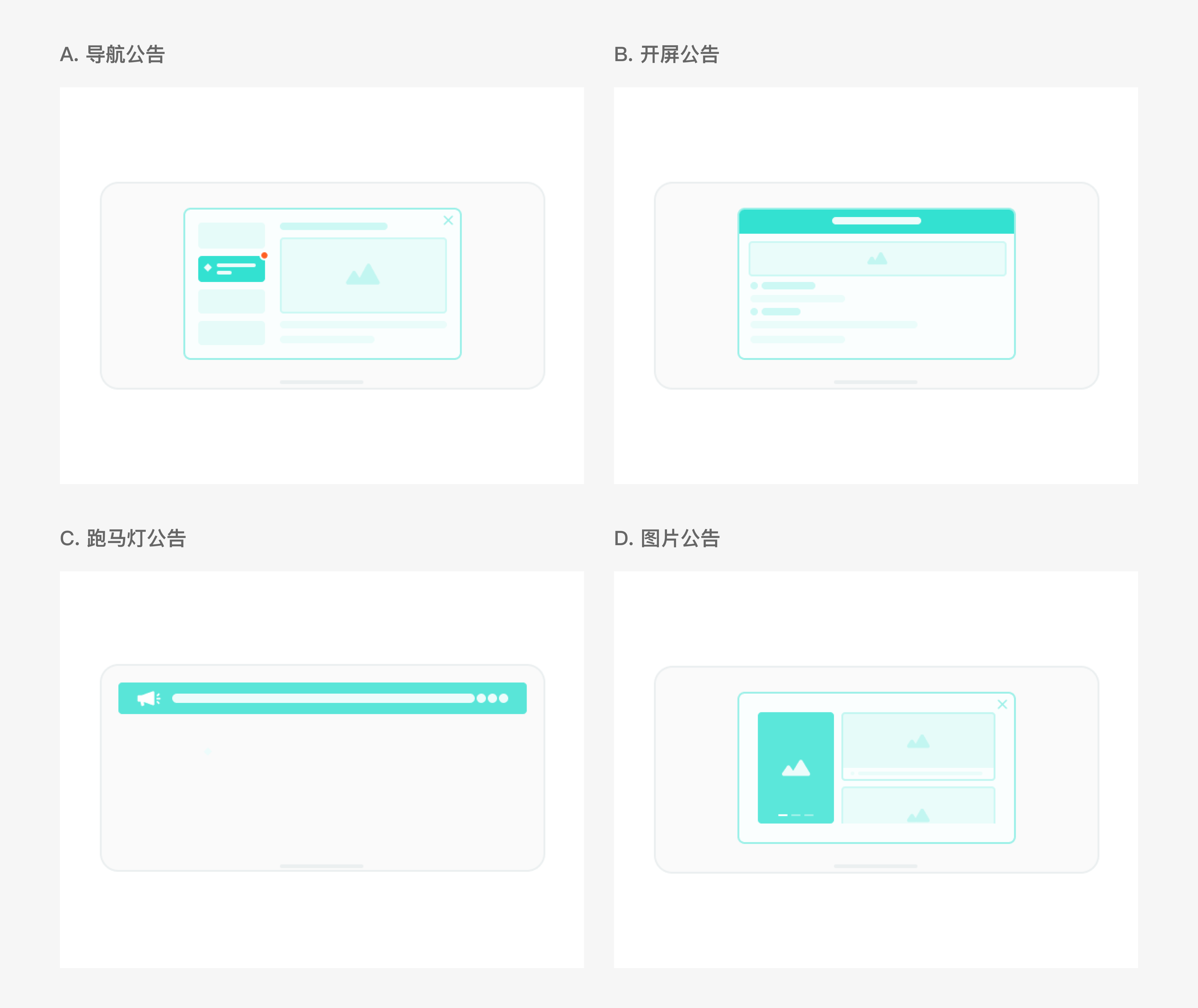
Types of Billboard


A.Navigation Template Type
Landscape screen cut size
Custom landscape billboard need to upload top navigation bar background, left tab bar card background and pop-up window background image cutout, cutout are triple image @3X size, file type: JPG. PNG.

Landscape screen customization suggestions
The characters must be clearly visible. Therefore, it is recommended to use dark description characters when the background image is light and light description characters when the background image is dark.

Correct customization style
The text color contrasts clearly with the background color, making it easy to read, while the use of accent colors and secondary colors makes the overall structure clear.

Wrong customization styles
Text color and background color contrast blurred, inconvenient to read, primary and secondary colors are relatively similar, the overall structure of the hierarchy is not clear.
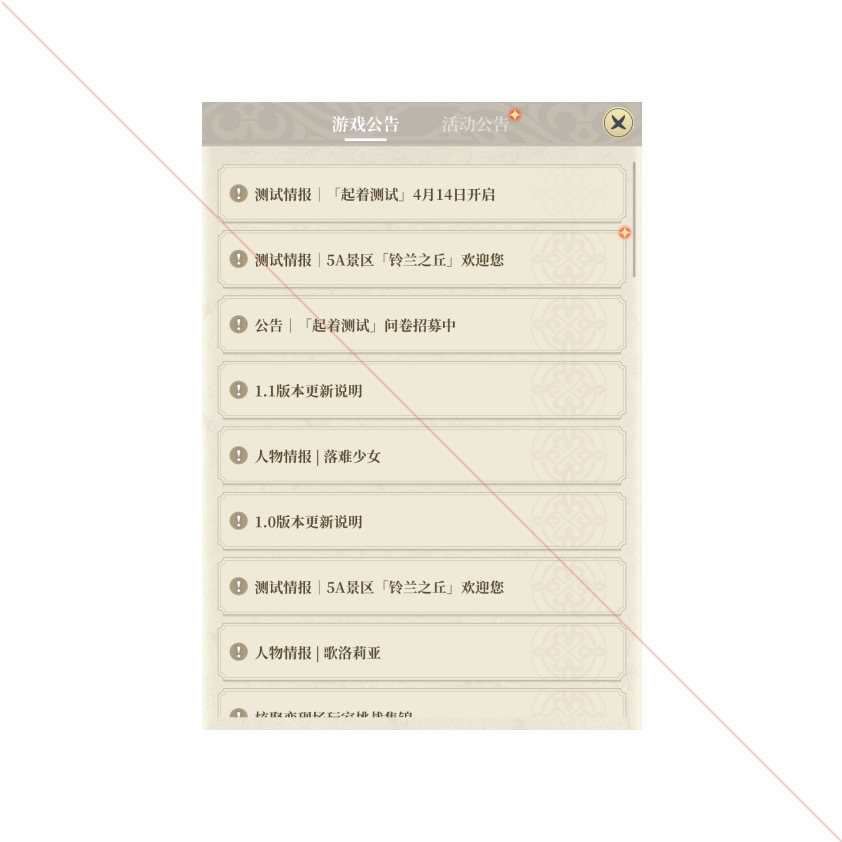
Portrait screen cut size
Custom portrait billboard need to upload the top navigation bar background, tab bar card background, pop-up window background image and back to previous level button cutout, cutout are triple image @3X size, file type: JPG. PNG.

Portrait screen customization suggestions
The characters must be clearly visible. Therefore, it is recommended to use dark description characters when the background image is light and light description characters when the background image is dark.

Correct top navigation bar style
The text color contrasts clearly with the background color, making it easy to read, while the use of accent colors and secondary colors makes the overall structure clear.

Wrong top navigation bar style
Text color and background color contrast blurred, inconvenient to read, primary and secondary colors are relatively similar, the overall structure of the hierarchy is not clear.
The text icons on the Back to previous level button are all part of the button cutout, and the cutout requires attention to.

Correct back to previous level button
The button cutout must contain text or icon content.

Wrong back to previous level button
Only the background cutout of the button is available, and the button meaning is not clear.
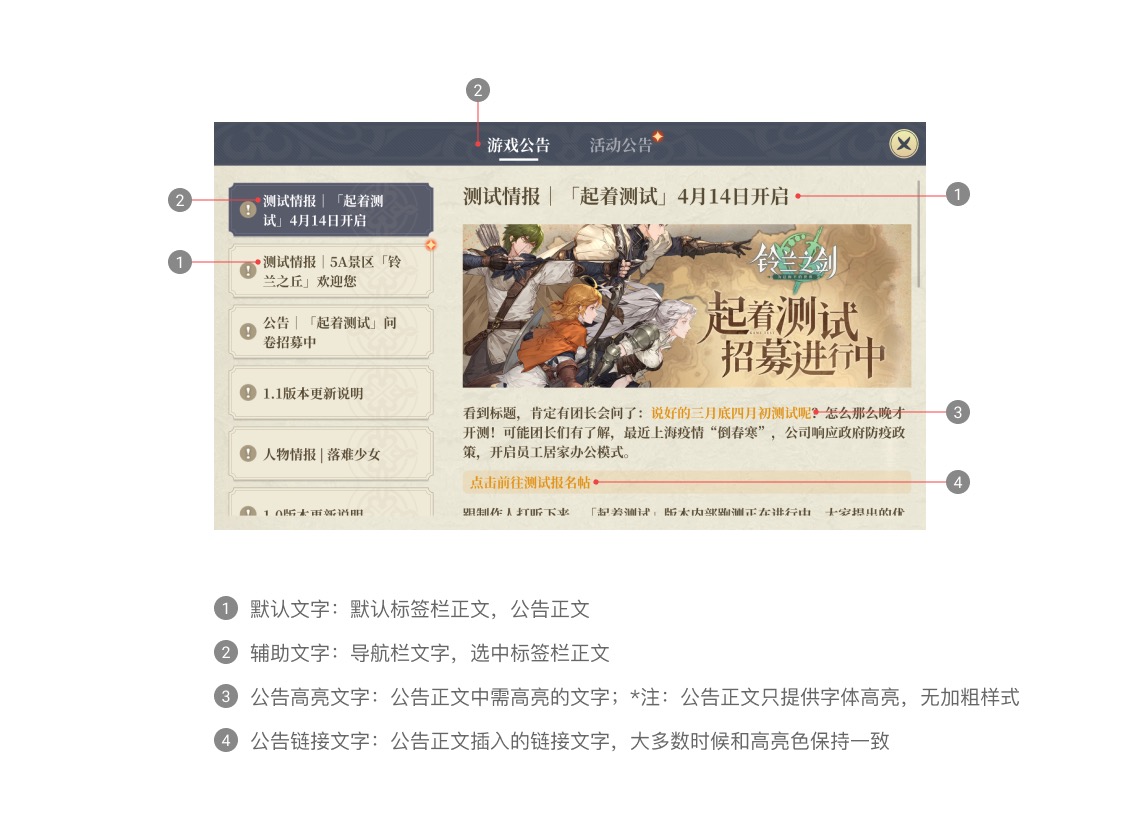
Global text type and font suggestions
Global text types can be divided into 4 types according to color configuration, which are default text, auxiliary text, announcement highlight text and announcement link text, fonts can be uploaded and configured by yourself, copyright issues are borne by the vendor.


Correct text color configuration
The text color of the main text is clear and easy to read, the color contrast between the auxiliary text and the highlighted text of the announcement is clear, and the text color of the announcement link is used correctly.

Wrong text color configuration
The text color of the main text is placed on the wrong background color, which is not easily recognizable, the color contrast between the auxiliary text and the highlighted text of the announcement is not strong enough, and the text of the announcement link has no clickable jumping sense.
More configurable areas globally with cutout sizes
In addition to fonts and text colors, there are more customizable details across the board such as close buttons, small red dots, empty status illustrations and announcement status labels, all cutouts are triple @3X size, file type: JPG. PNG.




B.Image Template Type
Please look forward to the relevant configuration documents~