公告系统设计指南
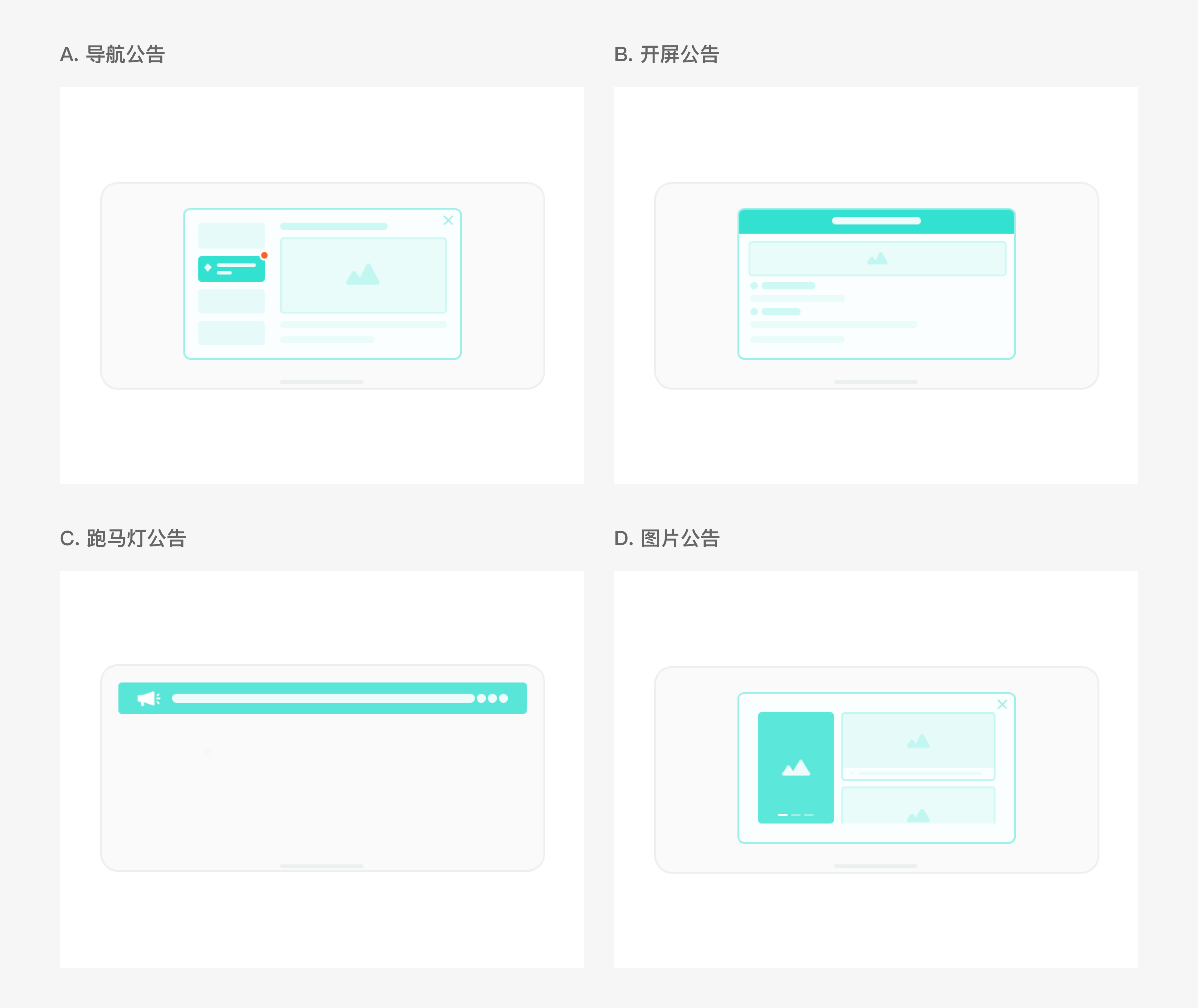
公告模板的类型

A.导航公告
横屏配置切图尺寸
定制横屏公告系统需上传顶部导航栏背景、左侧标签栏卡片背景和弹窗背景图切图,切图均为三倍图 @3X 大小,文件类型:JPG. PNG.

横屏配置定制化建议
字符必须清晰可见。因此,当背景图为浅色时,建议使用深色描述字符;当背景图为深色时,建议使用浅色描述字符。

正确的定制化样式
文字颜色与背景颜色对比明确,便于阅读,同时采用了强调色和辅助色,使得整体结构清晰。

错误的定制化样式
文字颜色与背景颜色对比模糊,不便阅读,主次颜色较为相近,整体结构层次不够明确。
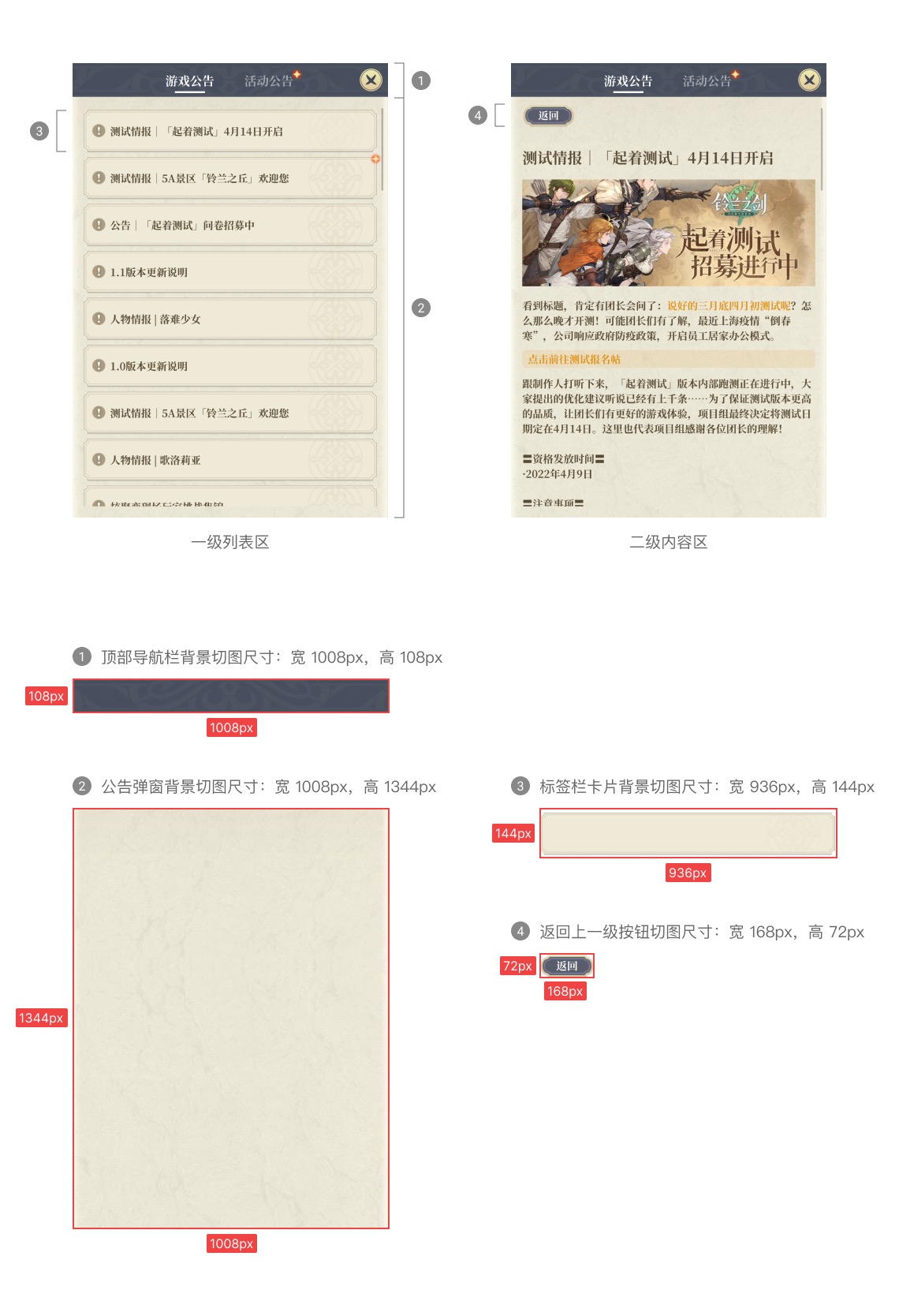
竖屏配置切图尺寸
定制竖屏公告系统需上传顶部导航栏背景、标签栏卡片背景、弹窗背景图和返回上一级按钮切图,切图均为三倍图 @3X 大小,文件类型:JPG. PNG.

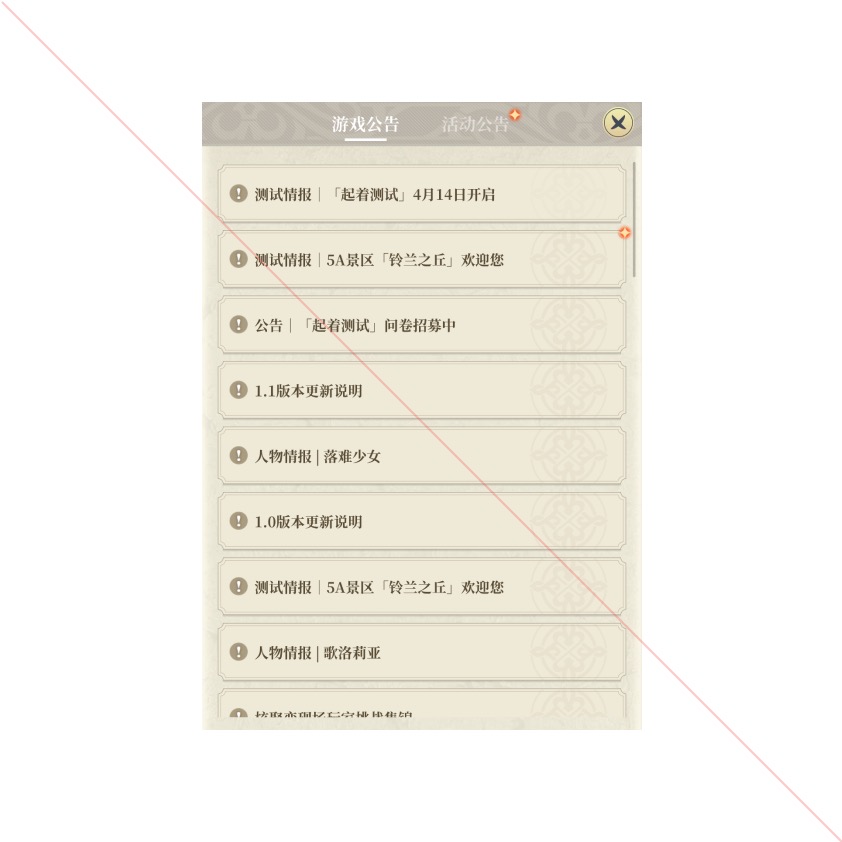
竖屏配置定制化建议
字符必须清晰可见。因此,当背景图为浅色时,建议使用深色描述字符;当背景图为深色时,建议使用浅色描述字符。

正确的顶部导航栏样式
文字颜色与背景颜色对比明确,便于阅读,同时采用了强调色和辅助色,使得整体结构清晰。

错误的顶部导航栏样式
文字颜色与背景颜色对比模糊,不便阅读,主次颜色较为相近,整体结构层次不够明确。
返回上一级按钮上的文字图标均为按钮切图的一部分,切图时需注意:

正确的返回上一级按钮
按钮切图上需包含文字或图标 icon 内容。

错误的返回上一级按钮
只有按钮的背景切图,按钮含义不清晰。
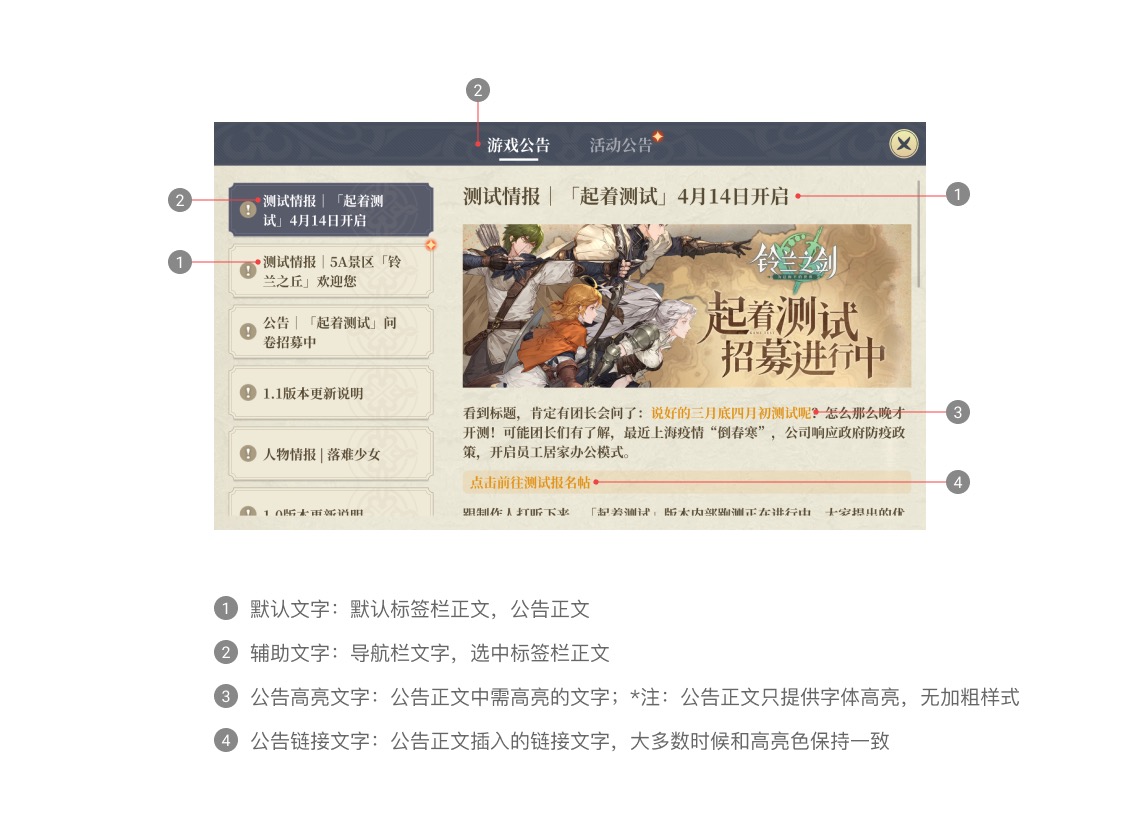
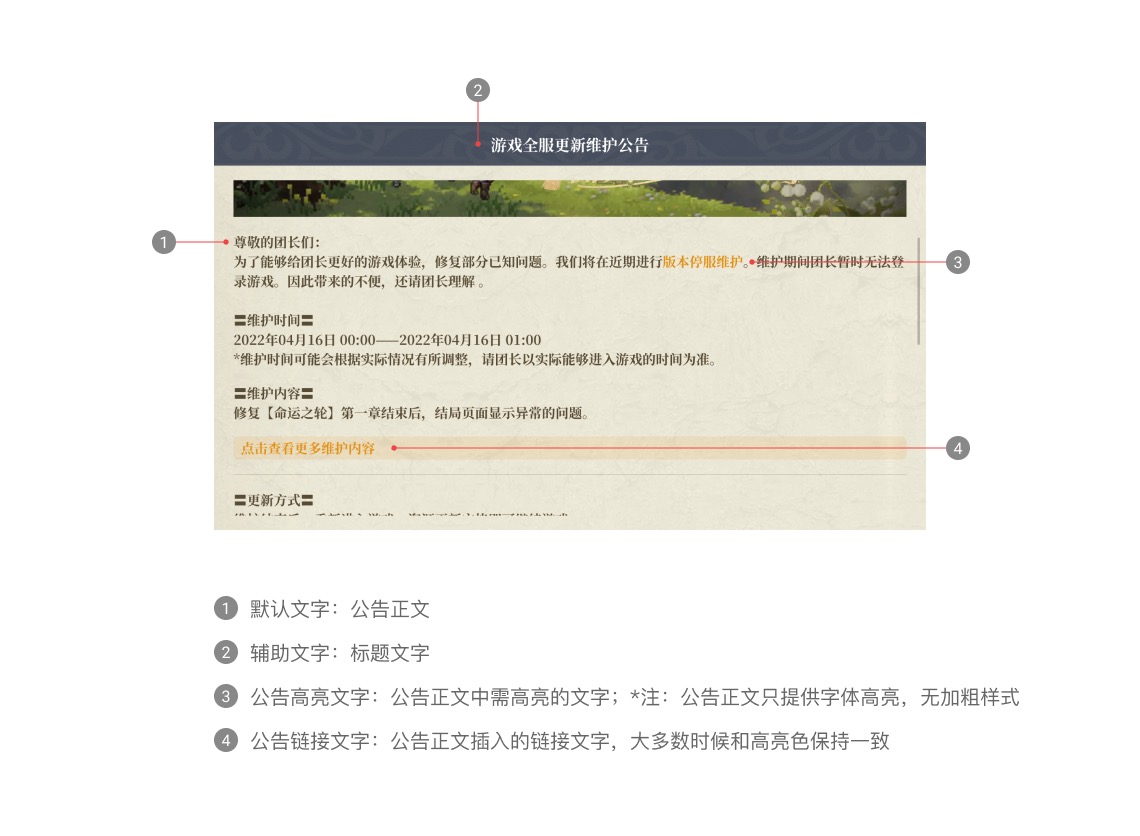
全局文本类型和字体建议
全局文本类型按照颜色配置可分为 4 种,分别为默认文字、辅助文字、公告高亮文字和公告链接文字,字体可自行上传配置,版权问题由厂商自行承担。


正确的文本颜色配置
正文文字颜色清晰易读,辅助文字和公告高亮文字颜色对比明确,公告链接文字颜色使用正确。

错误的文本颜色配置
正文文字颜色放在错误的背景颜色上,不易辨认,辅助文字和公告高亮文字颜色对比不够强烈,公告链接文字没有可点击跳转感。
全局更多可配置区域与切图尺寸
除了字体和文字颜色,全局还有更多可定制细节如关闭按钮、小红点、空状态插图和公告状态标签,切图均为三倍图 @3X 大小,文件类型:JPG. PNG.




B.开屏公告
横屏配置切图尺寸
定制横屏公告系统需上传顶部导航栏背景和弹窗背景图切图,切图均为三倍图 @3X 大小,文件类型:JPG. PNG.

横屏配置定制化建议
标题颜色与背景颜色对比明确,配置的内容图片和文本比例和谐,横屏游戏推荐图片高度不超过弹窗高度的二分之一,以便在首屏展示更多公告信息。

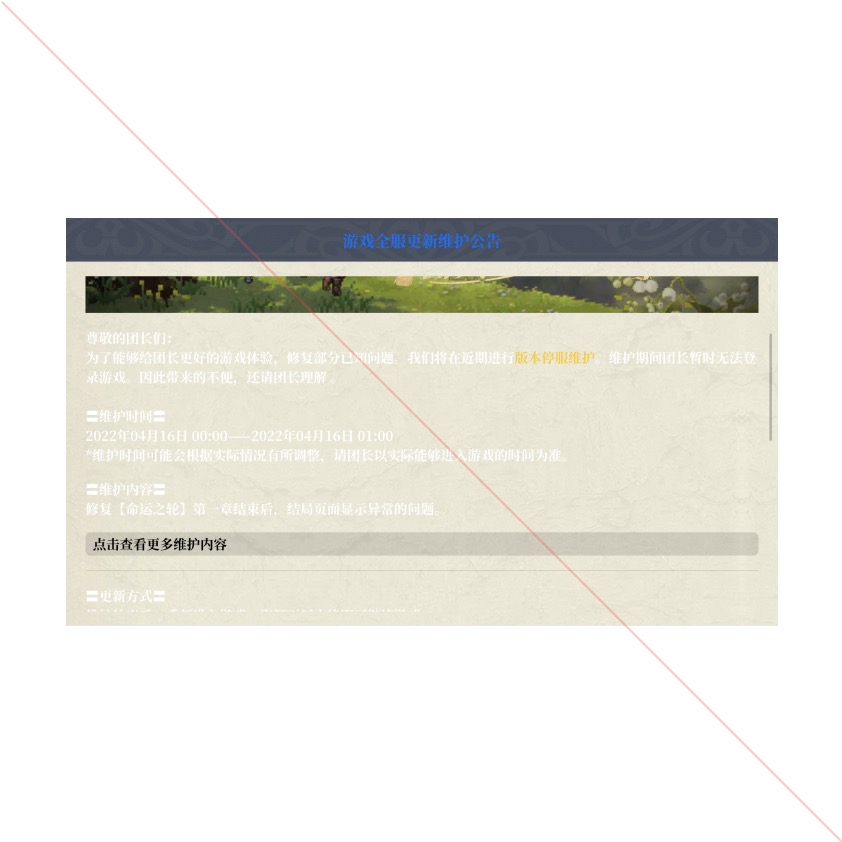
正确的定制化样式
文字颜色与背景颜色对比明确,便于阅读,同时采用了强调色和辅助色,使得整体结构清晰。

错误的定制化样式
标题颜色与背景颜色对比模糊,不便阅读;配置的内容图片高度过高,重要文本信息无法首屏展示。
竖屏配置切图尺寸
定制竖屏公告系统需上传顶部导航栏背景和弹窗背景图切图,切图均为三倍图 @3X 大小,文件类型:JPG. PNG.

竖屏配置定制化建议
字符必须清晰可见。因此,当背景图为浅色时,建议使用深色描述字符;当背景图为深色时,建议使用浅色描述字符。

正确的顶部导航栏样式
文字颜色与背景颜色对比明确,便于阅读,同时采用了强调色和辅助色,使得整体结构清晰。

错误的顶部导航栏样式
文字颜色与背景颜色对比模糊,不便阅读,主次颜色较为相近,整体结构层次不够明确。
全局文本类型和字体建议
全局文本类型按照颜色配置可分为 4 种,分别为默认文字、辅助文字、公告高亮文字和公告链接文字,字体可自行上传配置,版权问题由厂商自行承担。


正确的文本颜色配置
正文文字颜色清晰易读,辅助文字和公告高亮文字颜色对比明确,公告链接文字颜色使用正确。

错误的文本颜色配置
正文文字颜色放在错误的背景颜色上,不易辨认,辅助文字和公告高亮文字颜色对比不够强烈,公告链接文字没有可点击跳转感。
全局更多可配置区域与切图尺寸
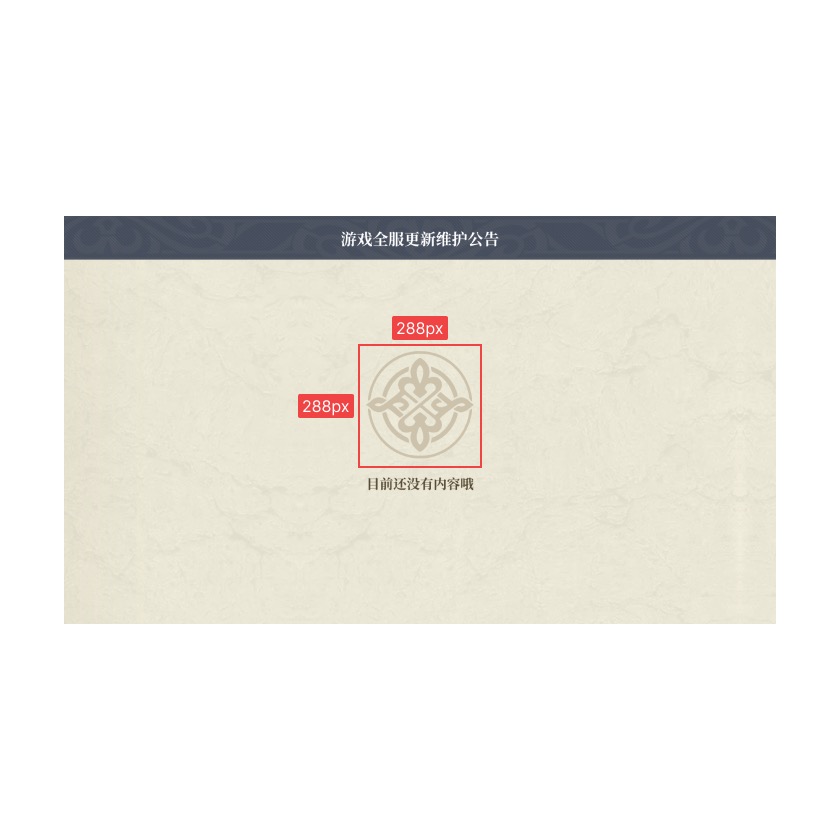
除了字体和文字颜色,全局需配置空状态插图作为空白公告兜底图,切图为三倍图 @3X 大小,文件类型:JPG. PNG.

C.跑马灯公告
跑马灯背景风格
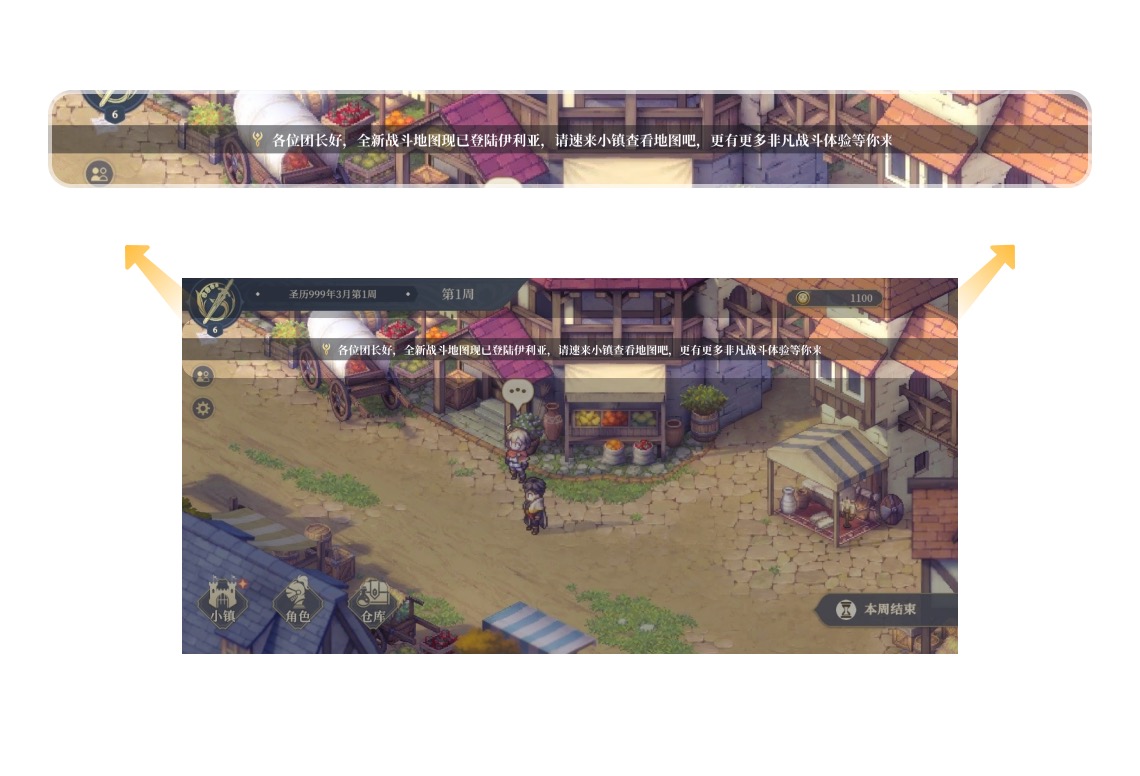
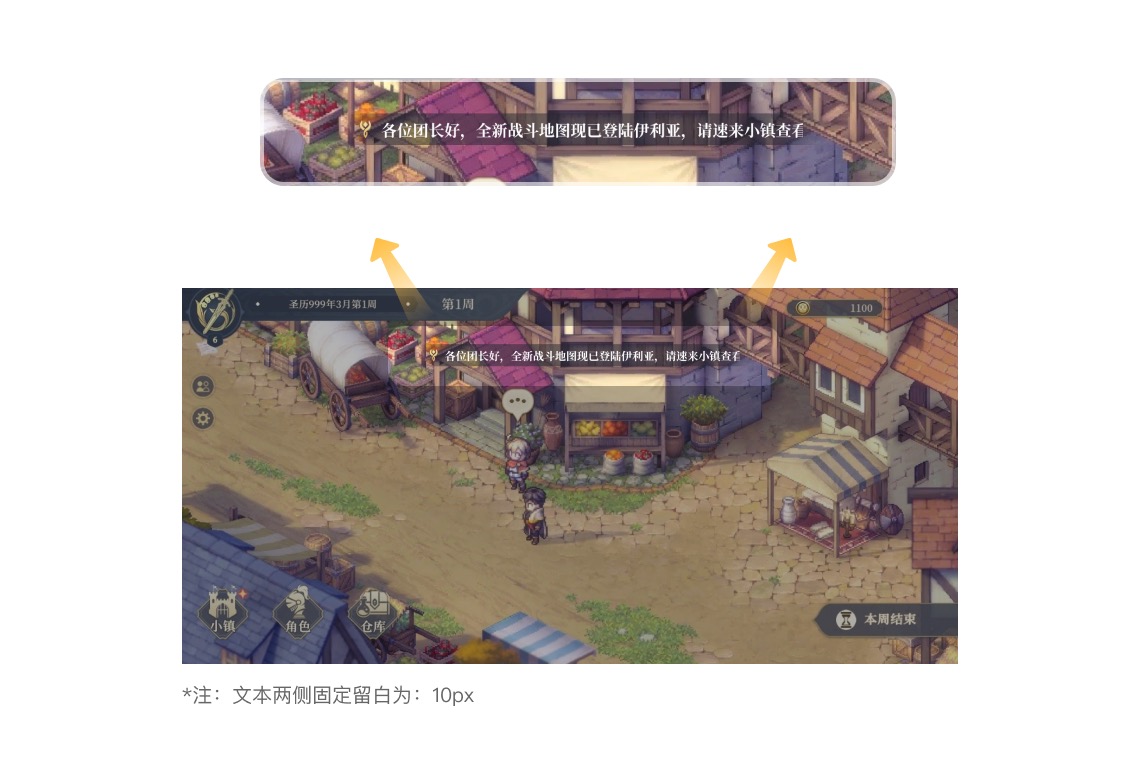
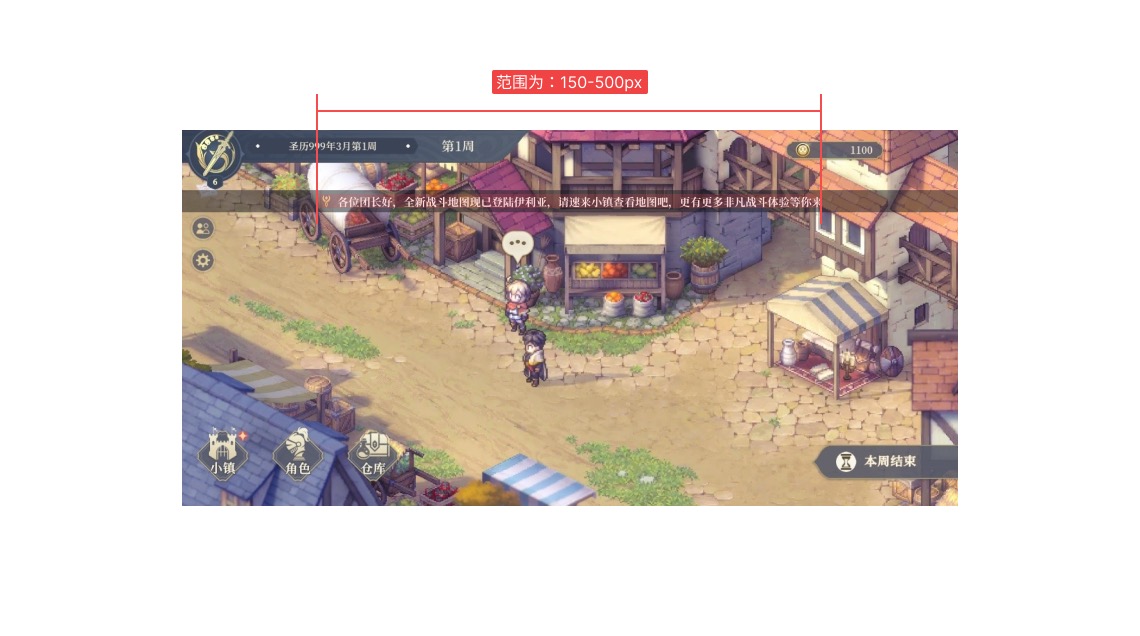
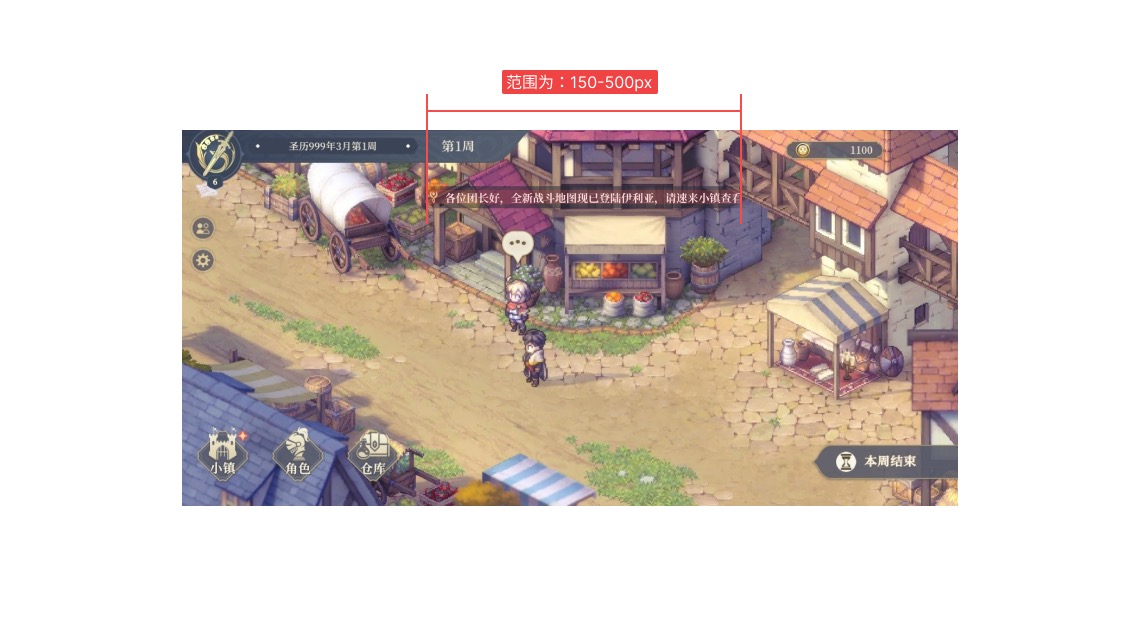
跑马灯背景长度可配置为:自适应铺满和自定义长度,两者呈现风格也不相同。如图例:


自适应铺满可配置内容
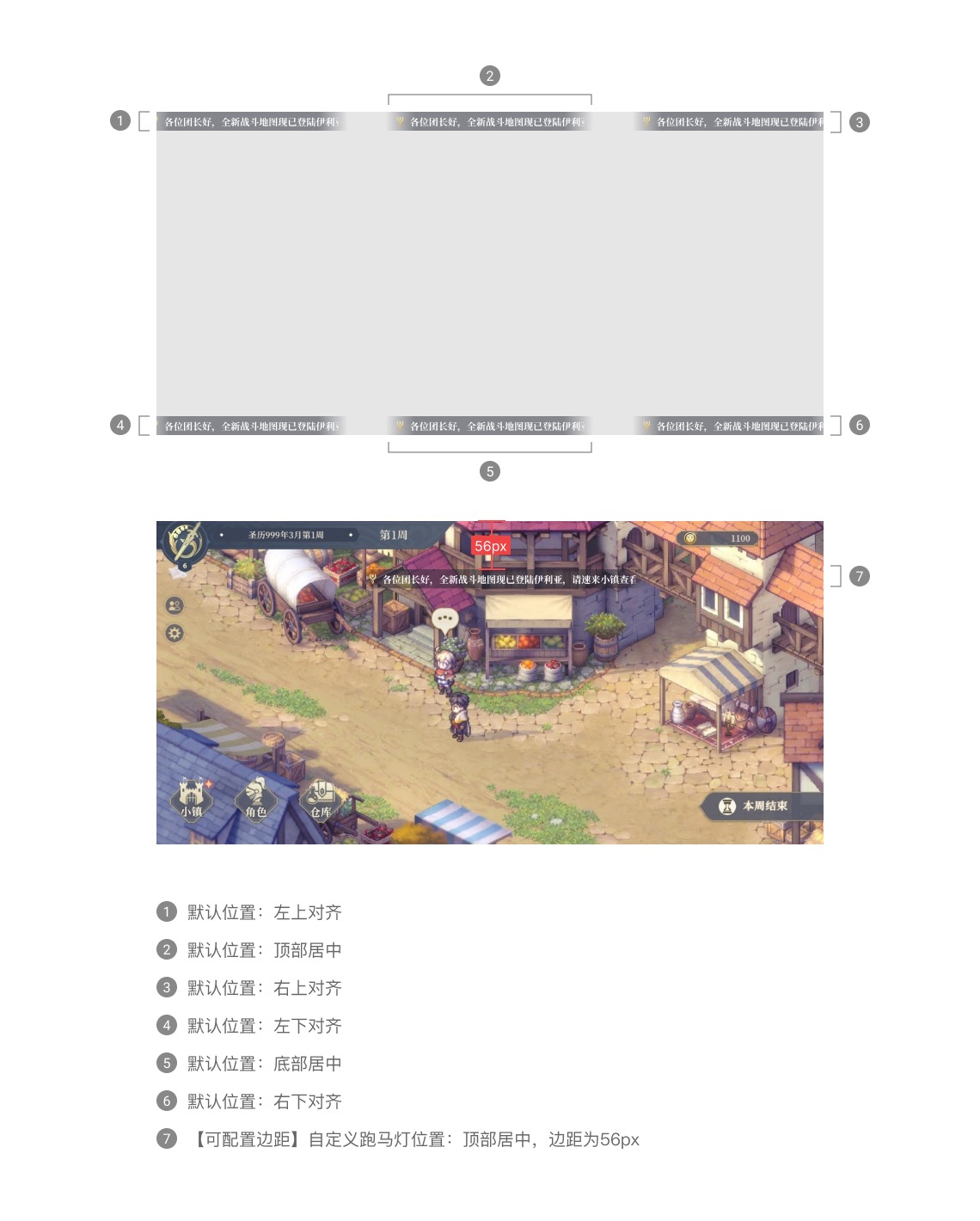
可配置滚屏区域长度和跑马灯显示位置。


自定义长度可配置内容
可配置滚屏区域长度和跑马灯显示位置。


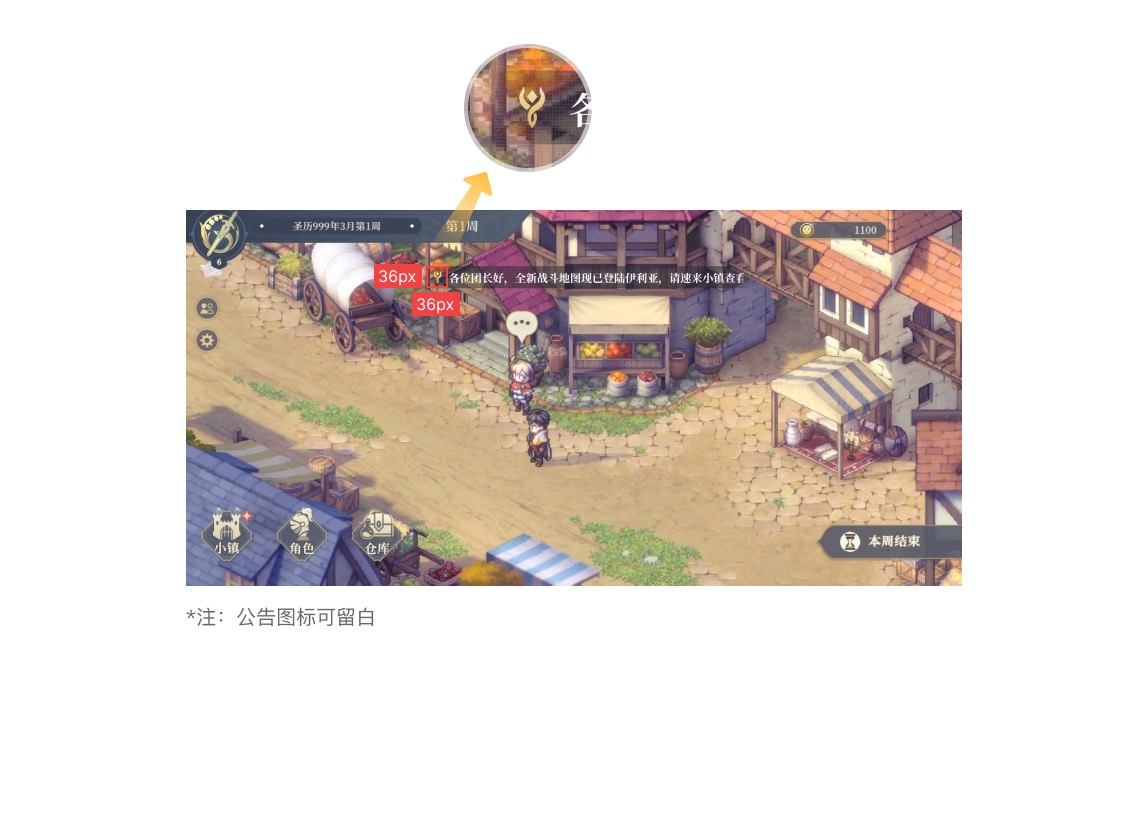
全局更多可配置区域与切图尺寸
除了位置,跑马灯还可定制文字颜色、背景颜色和公告图标,自定义公告图标需上传切图,切图为三倍图 @3X 大小,文件类型:JPG. PNG.

字符必须清晰可见。自定义文字颜色和背景颜色时,需考虑到两者的对比度是否便于阅读。

正确的颜色定制化
文字颜色与背景颜色对比明确,便于阅读。

错误的颜色定制化
文字颜色与背景颜色对比模糊,不便阅读。
D.图片公告
相关配置文档敬请期待~